💡 I’m offering free/low-cost UI/UX prototypes for early-stage founders — Submit your idea
Design Responsive Web
The second project from the Google UX Design Certificate focuses on designing a responsive website to help global travelers find current exchange rates between two currencies. It also allows users to quickly and easily exchange currencies.


Role, Tools, & Duration:
UX/UI Designer | Figma | Thirty (30) Days.
Responsibility:
Conducting research and usability studies, creating paper and digital wireframes, prototyping low and high-fidelity designs.
Short Overview:
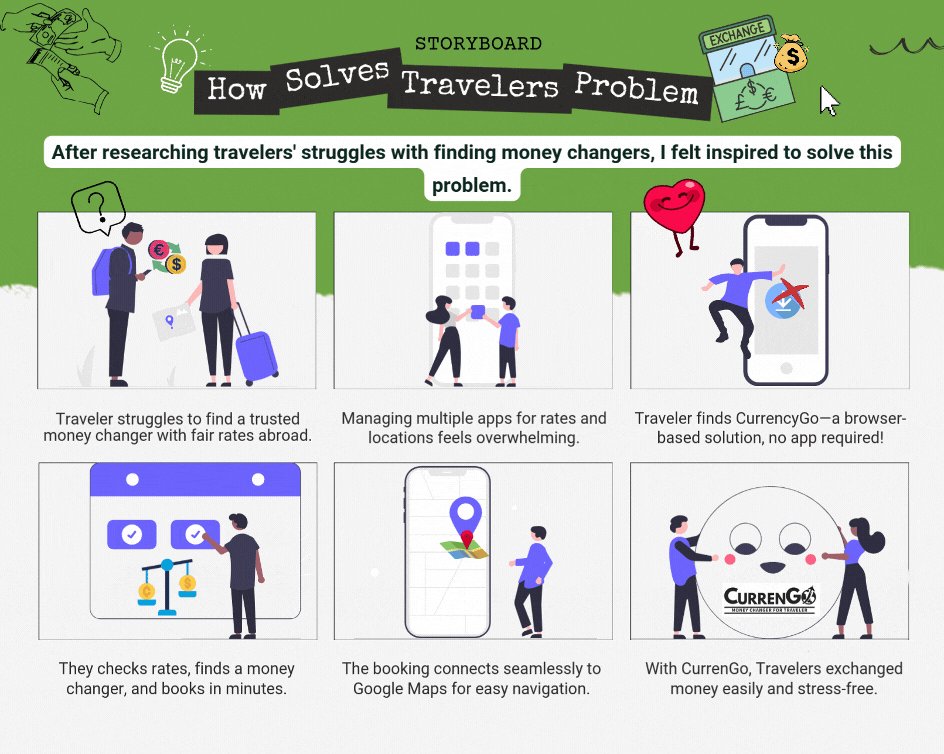
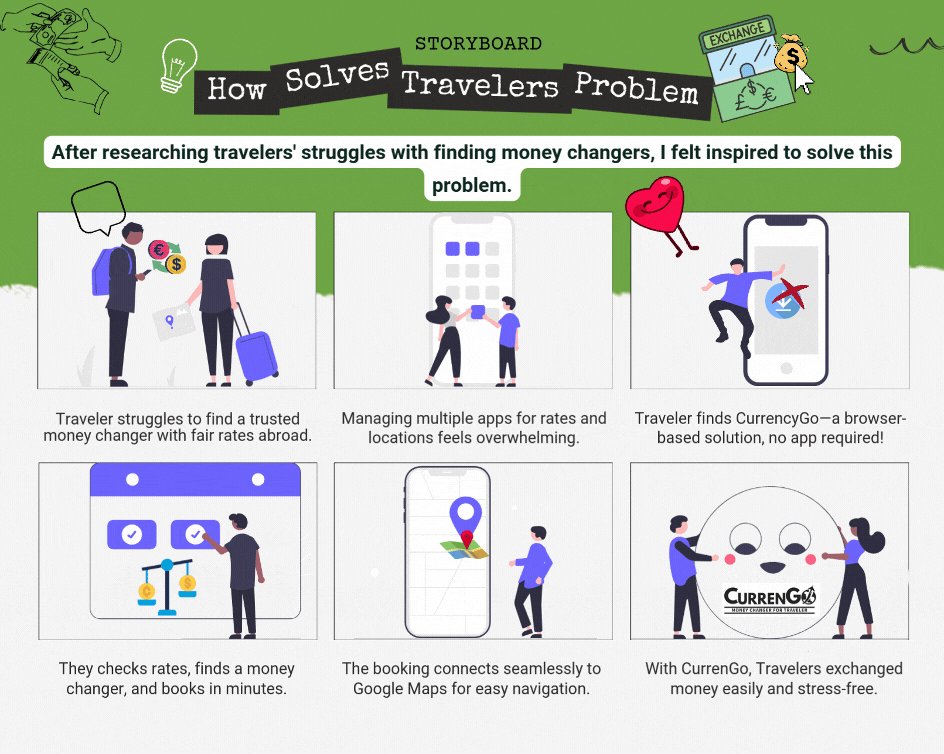
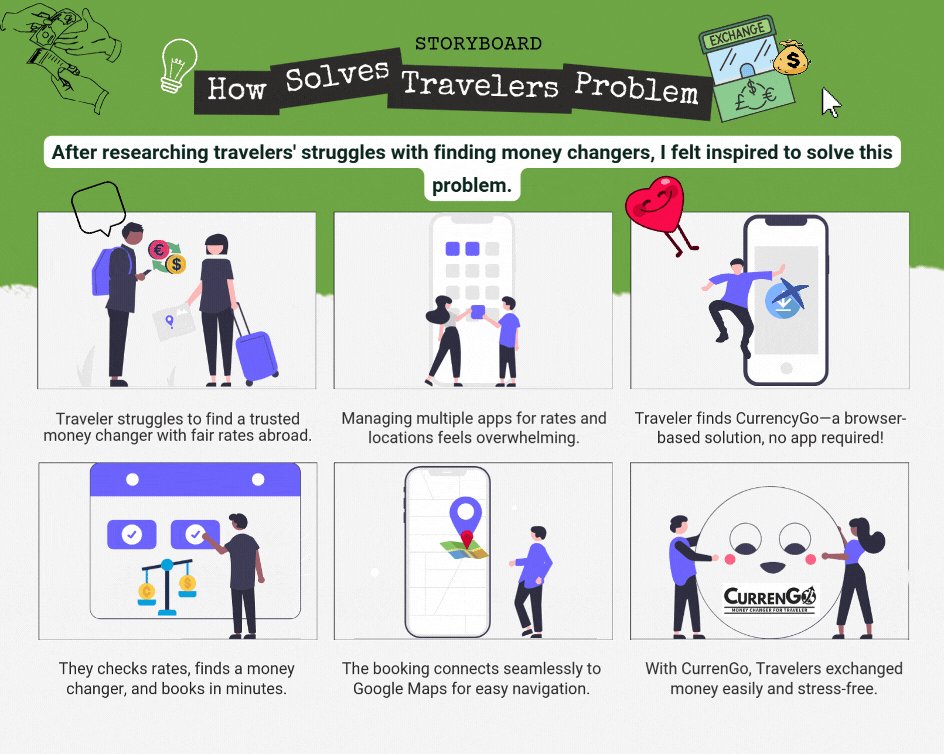
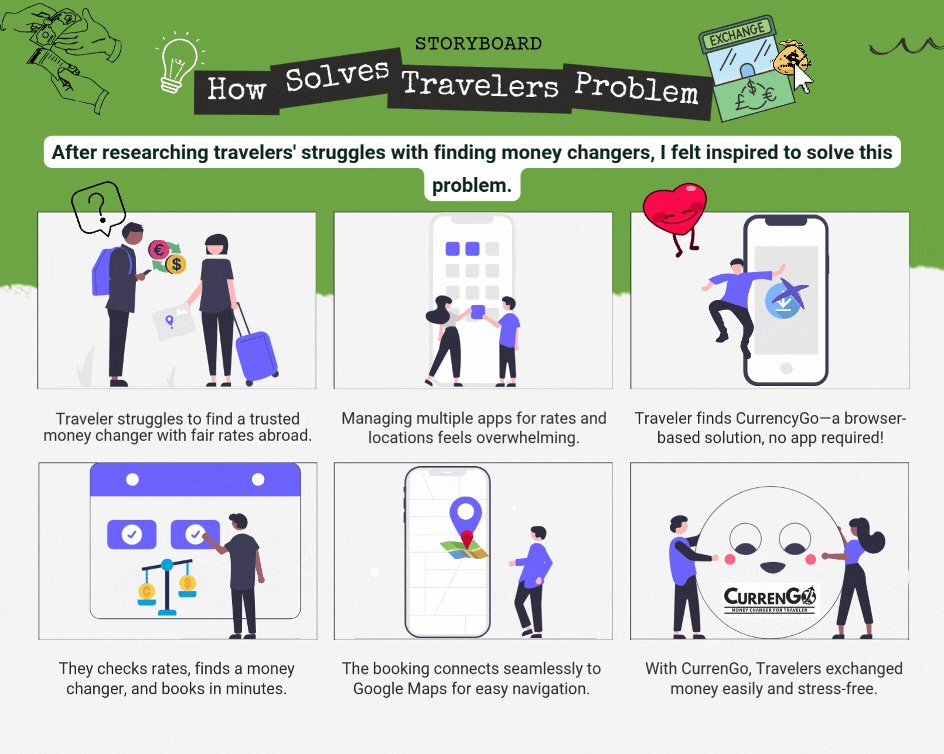
CurrenGo a responsive website for global travelers to simplify currency exchange. 💱 Users can check real-time rates, find trusted money changers, and book appointments. 📅 Bookings connect seamlessly to Google Maps 🗺️ for navigation, eliminating the need for a standalone mobile app. 🌍 A Google UX Design Certification Project 🎓.
Identifying the Problem
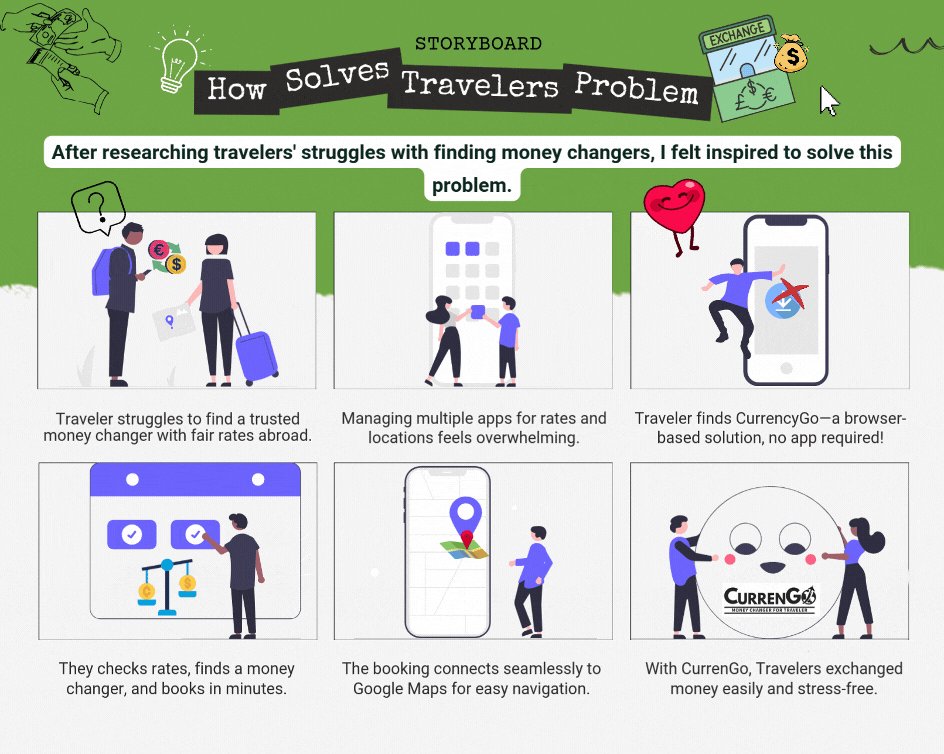
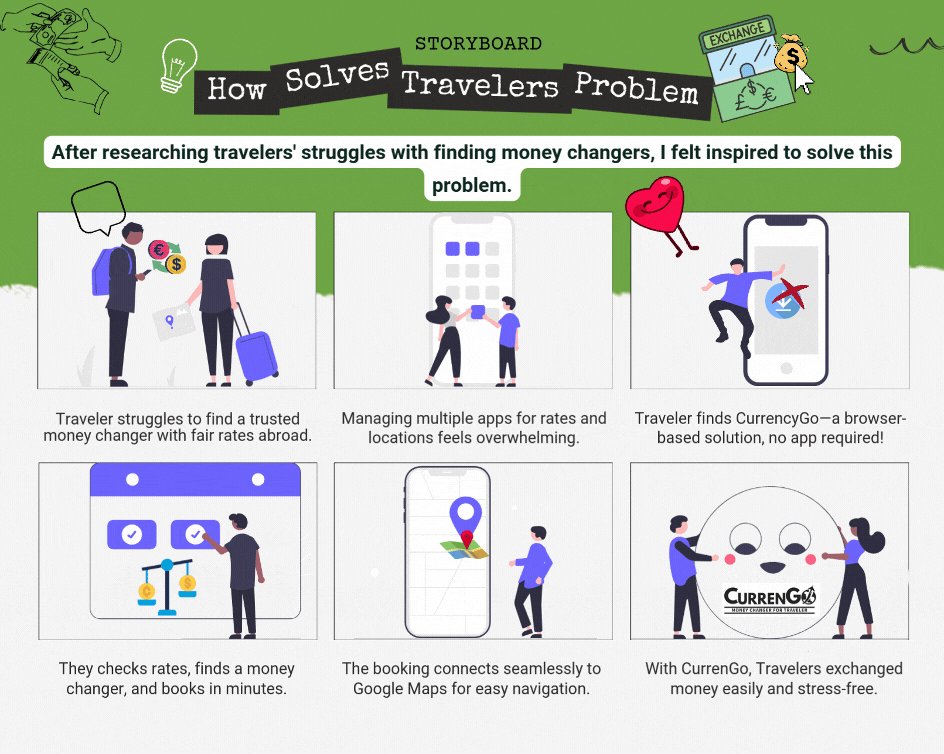
Through research, I discovered that travelers struggle to find trusted money changers, check rates 💱, and navigate locations 🗺️ without downloading extra apps. This led me to choose the prompt:📱 'Create a responsive website to help global travelers find the current exchange rates between two currencies.' It highlighted the need for a seamless, user-friendly solution.


Project Overview
Travelers struggle to find trusted money changers 💱, accurate rates 💵, a seamless booking process 📅, and a solution that doesn’t require downloading new apps 📱.


The problem
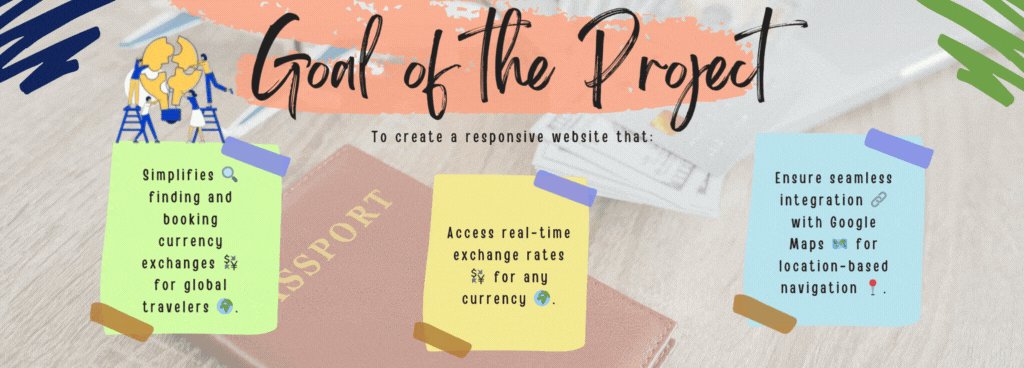
The Goal
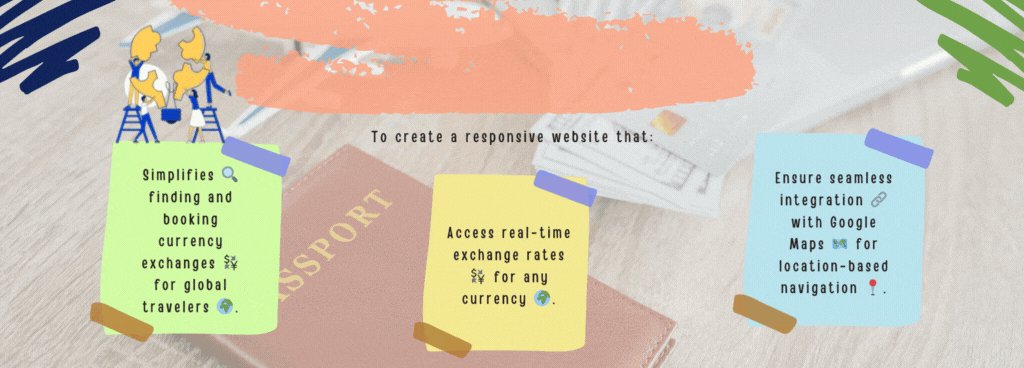
Create a responsive website 🌐 that allows travelers to check exchange rates 💱, book appointments 📅 with money changers, and connect effortlessly to Google Maps 🗺️ for directions.
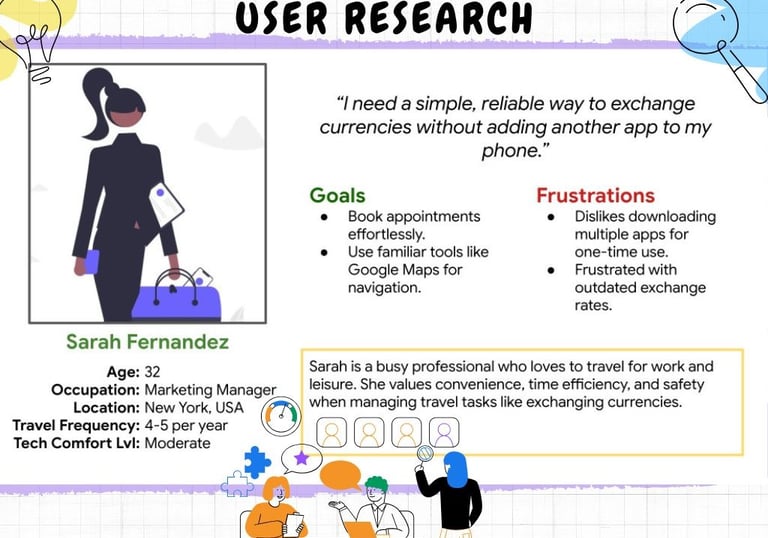
Research & Insights
I conducted interviews with travelers 🛫, surveyed potential users 🌍, and performed a competitive audit 🔍 to understand challenges with currency exchanges, finding trusted money changers 💱, and booking appointments 📅, identifying gaps in existing solutions.
I conducted interviews and surveys 📝 to gain insights into travelers' pain points, leading to the creation of personas 🧑💼 and the identification of key challenges 💡.
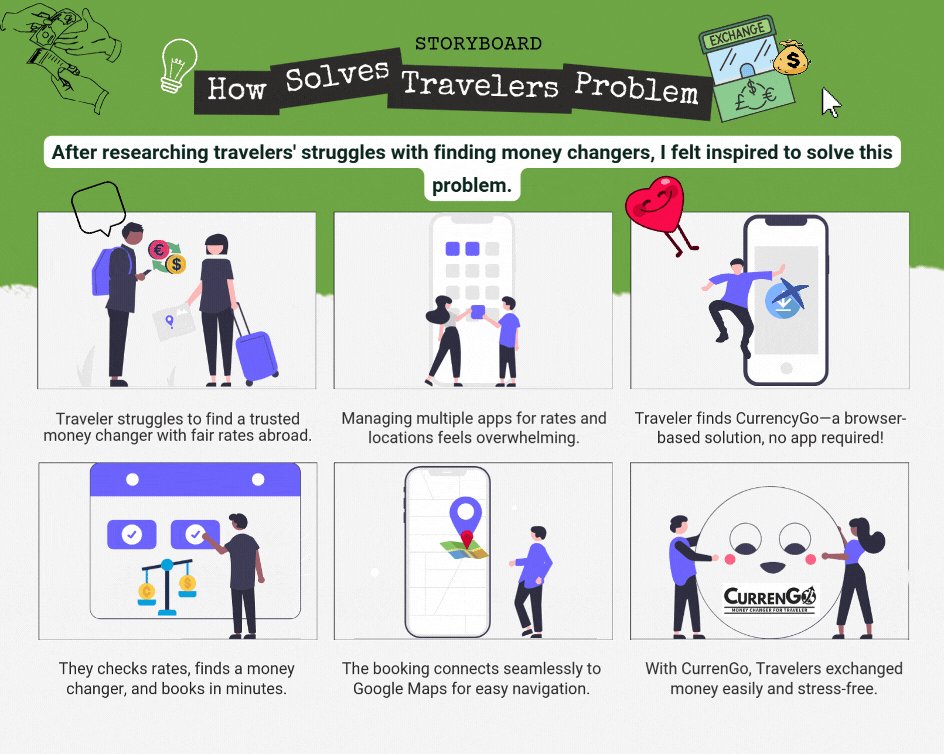
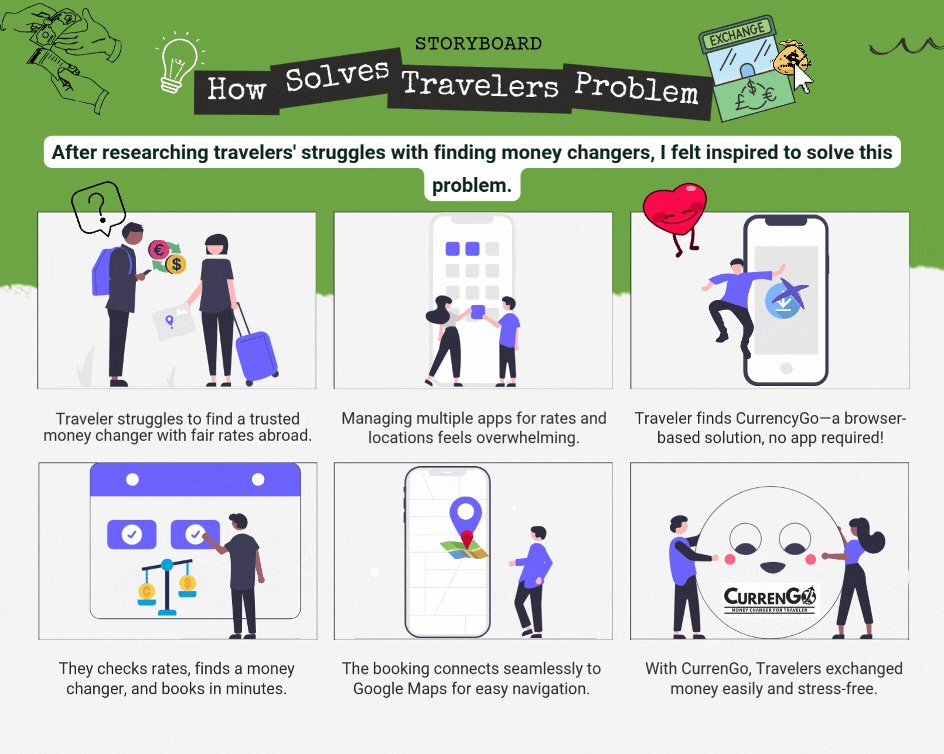
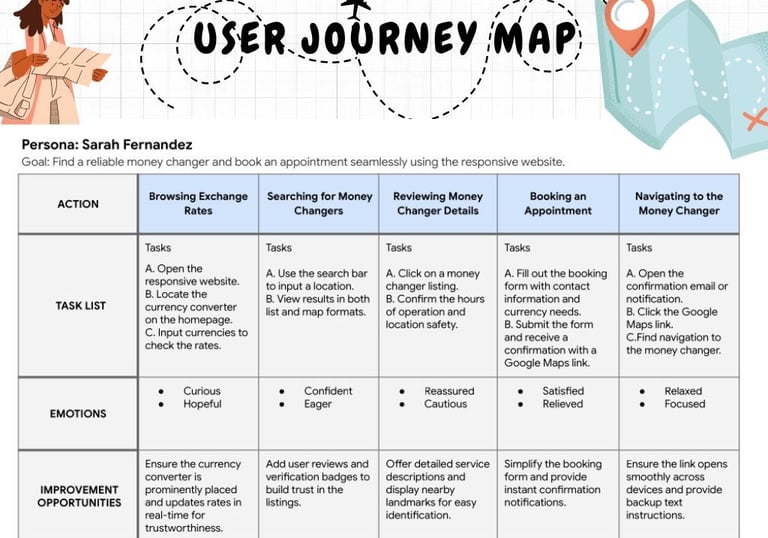
User Journey Map
I created a user journey map 🗺️ to understand the steps travelers take when finding and booking money changers 💱.
I analyzed existing platforms like XE Currency and TravelFX to identify gaps 🔎 in features, usability, and seamless navigation 📍.
Competitive Audit




Design Process: Ideation & Wireframes
Through sketching and wireframing, I developed features to help travelers filter trusted money changers by location, exchange rates 💱, and availability 📅.


Ideation
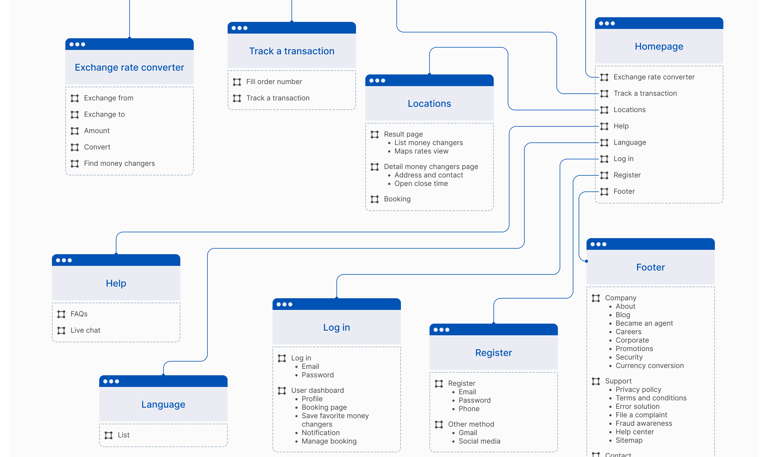
Using insights from user research and competitive analysis 🔍, I brainstormed ideas to address travelers' pain points. I employed Information Architecture to structure features, ensuring smooth interactions like rate checks, bookings, and navigation 🌐.
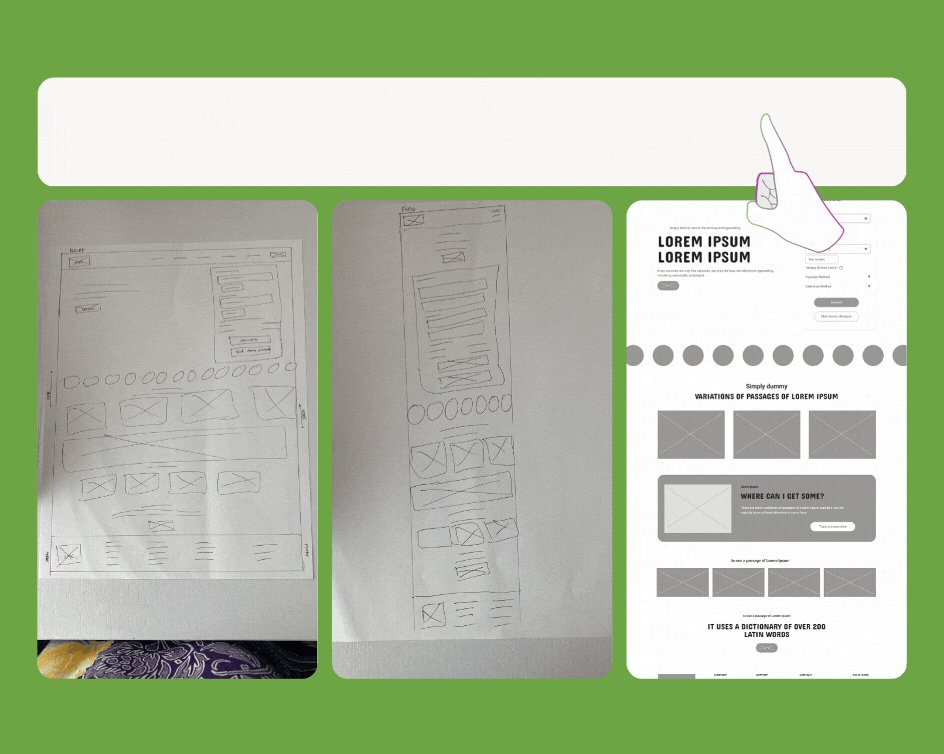
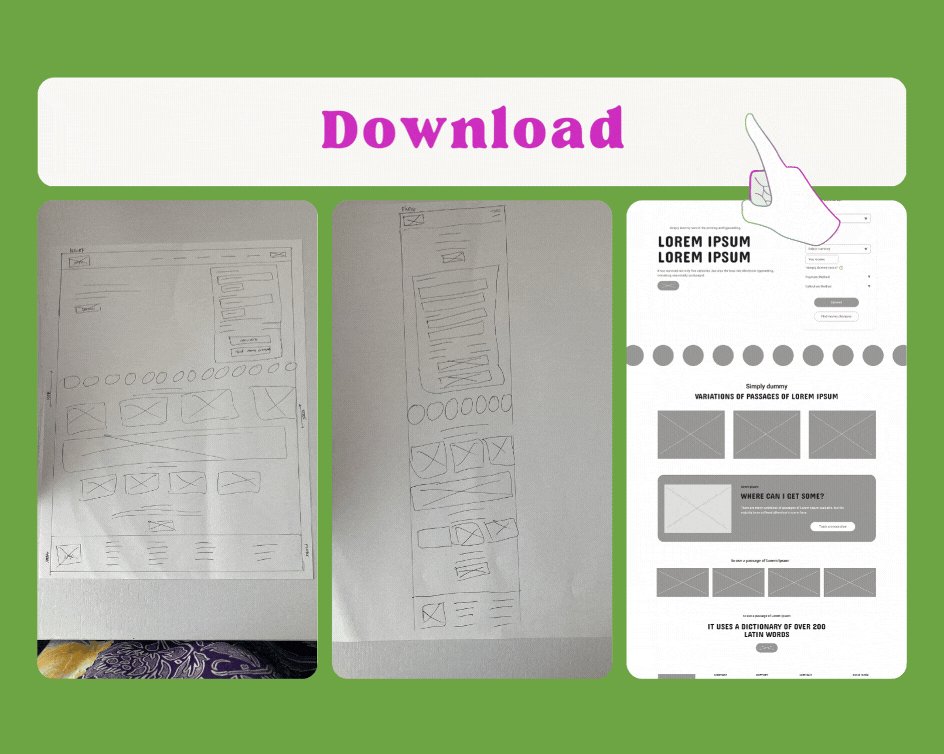
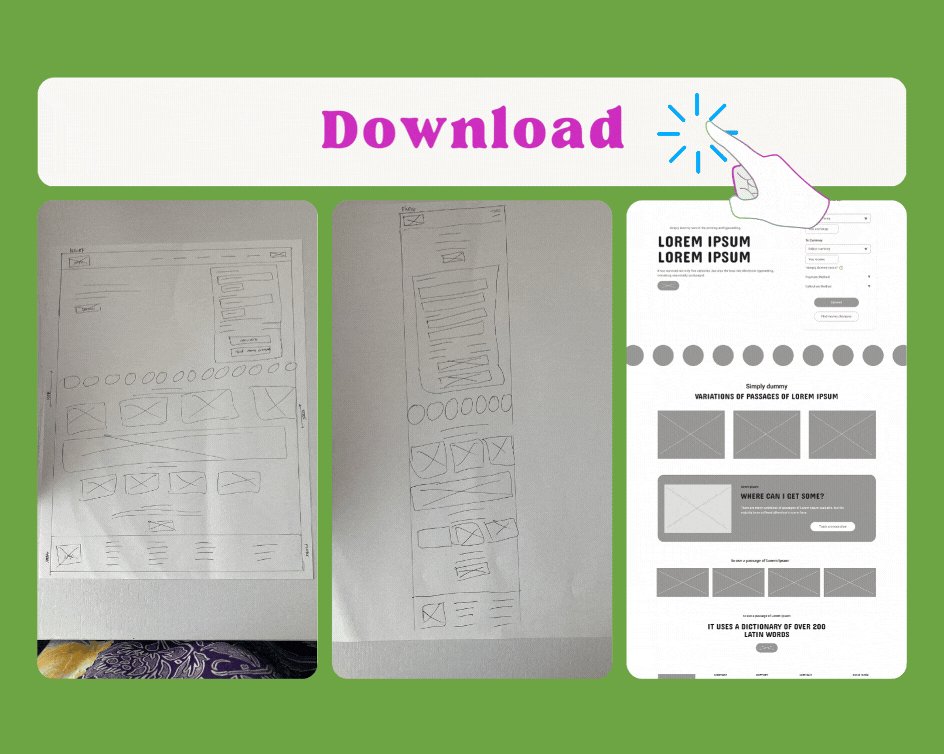
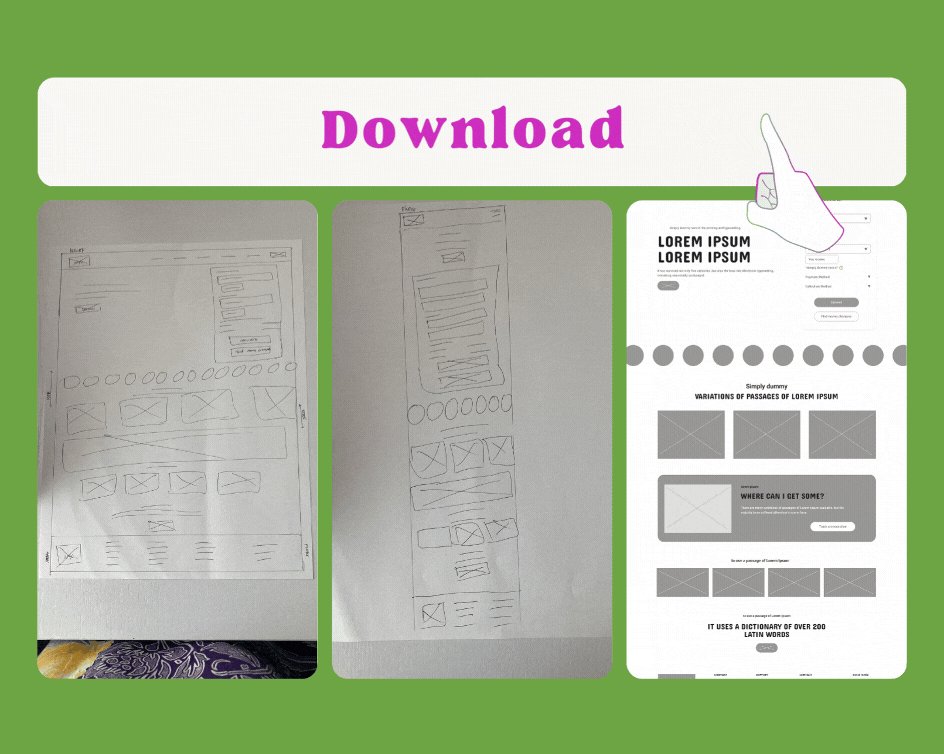
Sketches & Low-Fidelity Wireframes
Based on ideation and Information Architecture, I sketched and created wireframes for key screens—real-time rate checker, money changer search, and booking confirmation. These designs were refined through user feedback 📝.
Iterating & Prototyping
🔄 After gathering feedback from the Lo-Fi usability study, I developed interactive prototypes and high-fidelity mockups to refine key features and conduct further user testing.


Iteration
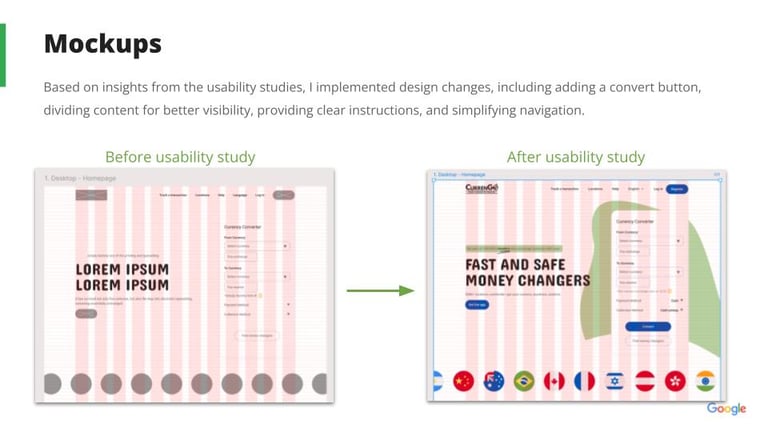
Based on insights from the usability study.


Prototype
Final mockups and high-fidelity prototype.
Key Takeaways from this Project
I discovered the value of user feedback in identifying pain points and improving designs. Iterating based on real experiences helped create a responsive and user-friendly platform that aligns with travelers' needs 💡.
What I learned
By incorporating feedback from usability studies and peer reviews, I refined key features to simplify the user journey, enhancing usability and ensuring seamless booking and navigation 🌐📱.
Impact