💡 I’m offering free/low-cost UI/UX prototypes for early-stage founders — Submit your idea
Design for Social Good
The third project from the Google UX Design Certificate is a design for social good, aimed at helping communities identify and address food scarcity.


Role, Tools, & Duration:
UX/UI Designer | Figma | 2 Weeks.
Responsibility:
Conducting research and usability studies, creating paper and digital wireframes, prototyping low and high-fidelity designs.
Short Overview:
CFA a project from the Google UX Design Certification 🎓, aimed at addressing food scarcity by creating a platform that connects individuals in need with community resources. The focused on simplifying access to food assistance while prioritizing dignity, efficiency ⏱️, and a supportive user experience 😊. It also fosters community collaboration through donations, food drives, and volunteering opportunities.
Identifying the Problem
One day, I saw a post in a community group from a mother asking for food assistance 🥖 for her family. Many wanted to help but struggled with concerns like verifying the need ✅ or how to assist effectively 🤔. My research 📊 revealed that food scarcity impacts millions worldwide 🌍, inspiring me to design a solution to connect communities and resources safely 🔒 and efficiently ⏱️.


Project Overview
Communities face challenges in addressing food scarcity 🍞, including stigmas around asking for help, verifying requests 🔍, and connecting resources effectively 🤝.


The problem
The Goal
Design a platform 🌐 that allows families to request food assistance privately 🔒 while enabling community members to safely volunteer 🧑🤝🧑, donate 💳, or support local food initiatives 🌱.
Research & Insights
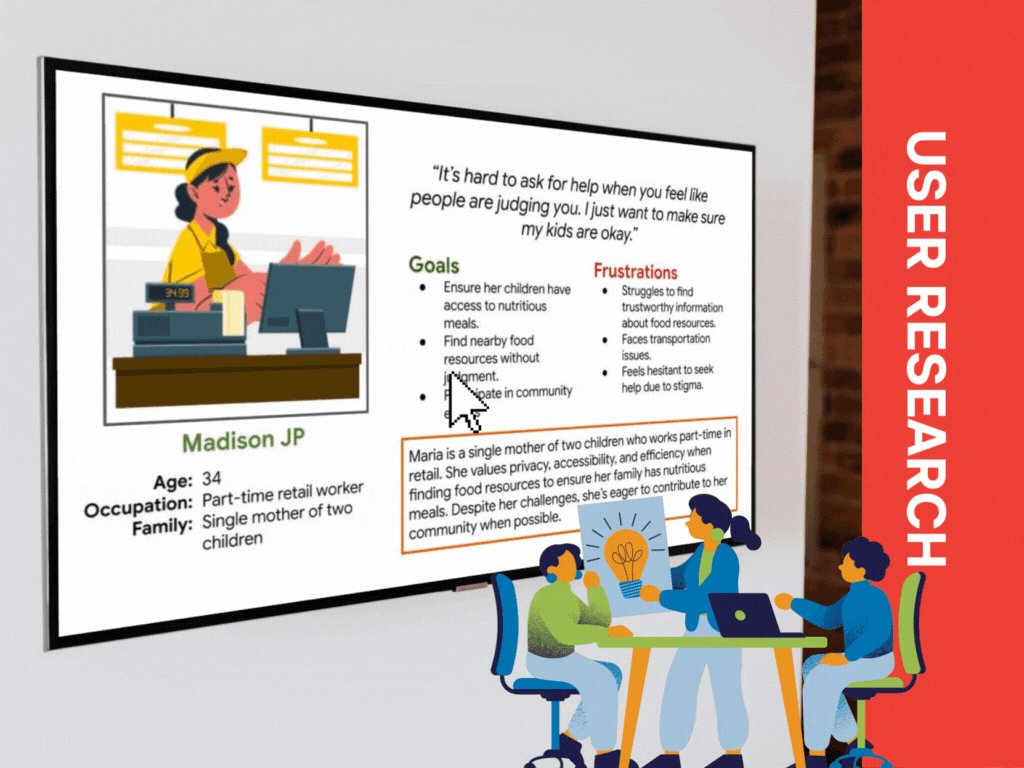
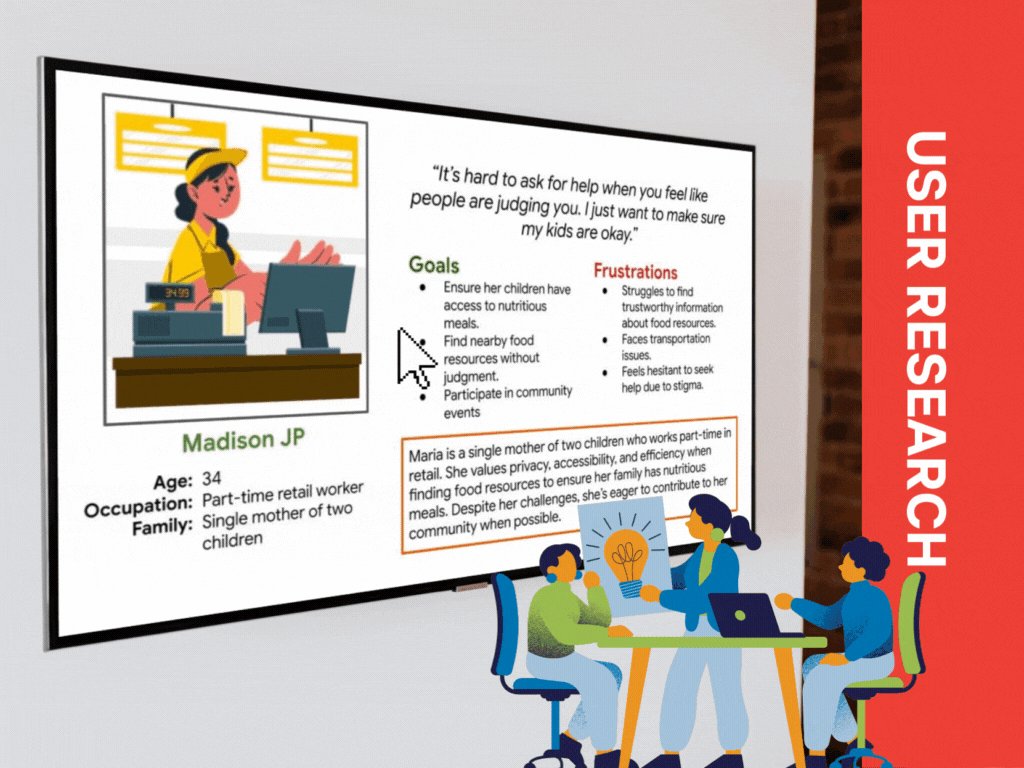
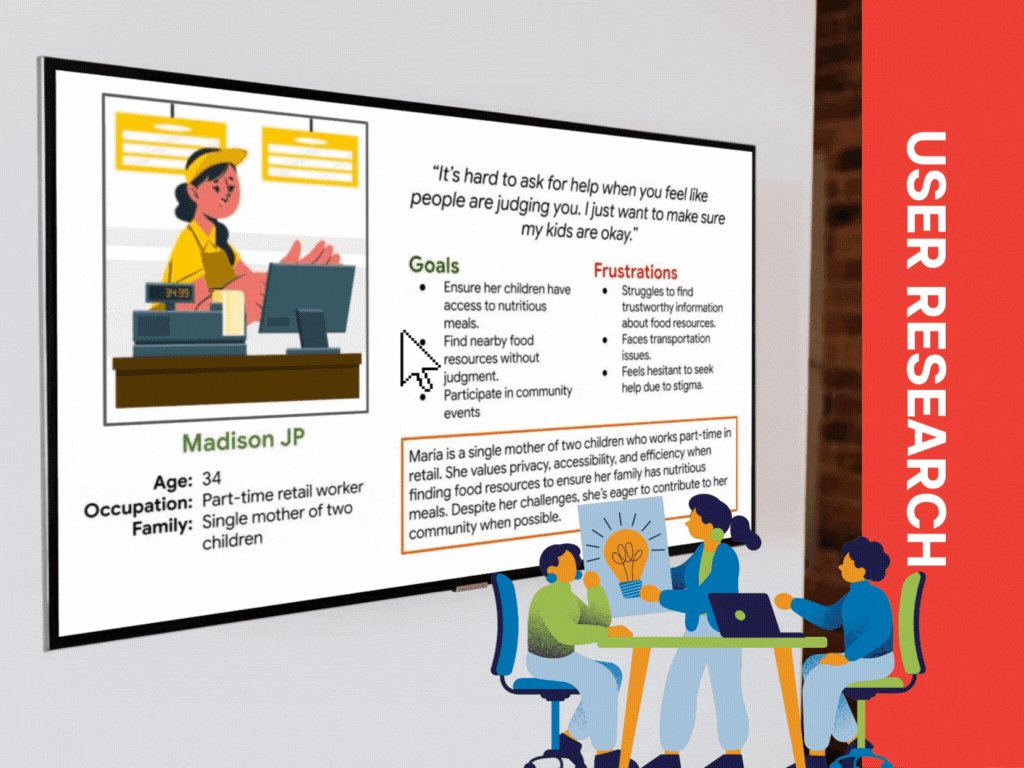
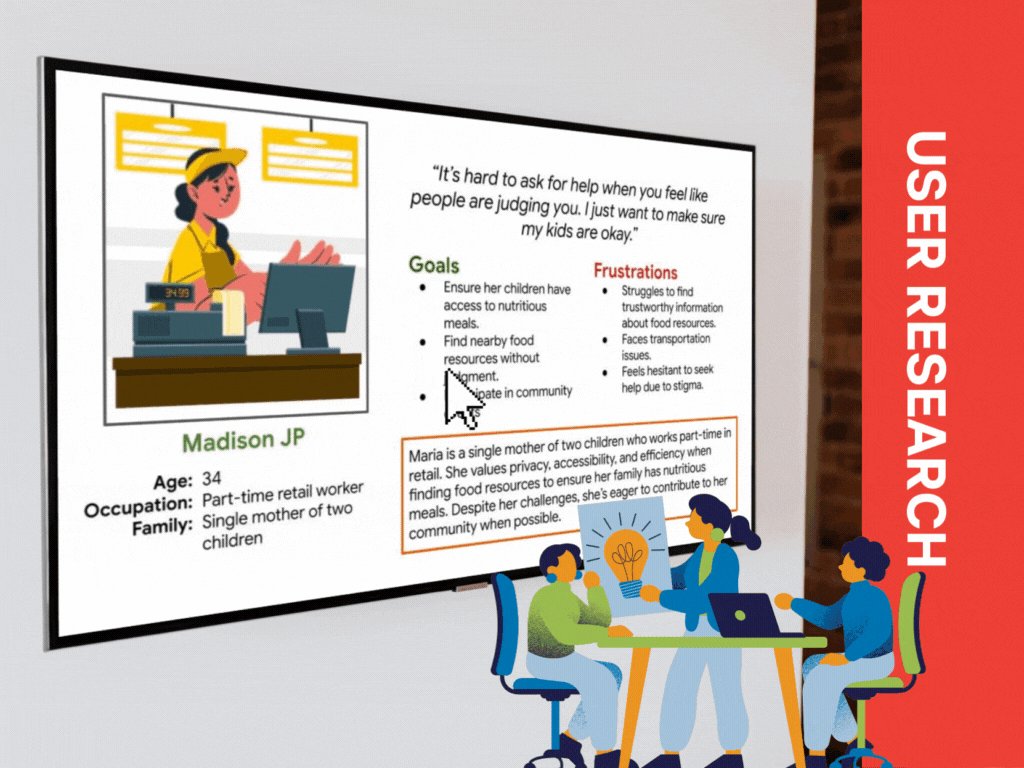
I conducted interviews 🎙️ with community members, surveyed potential users 📋, and audited existing platforms 🔍 to understand barriers in food assistance, such as stigma, accessibility, and logistical challenges.
Interviews and surveys 📝 revealed the emotional and logistical challenges faced by families and volunteers, shaping personas and uncovering actionable insights 💡
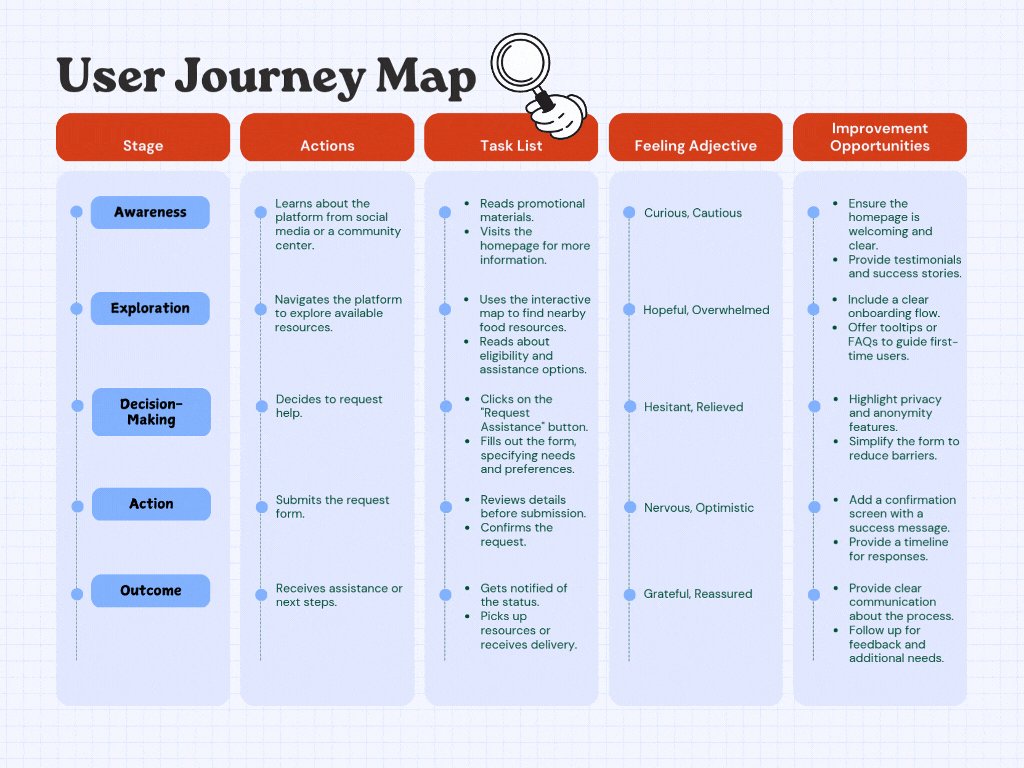
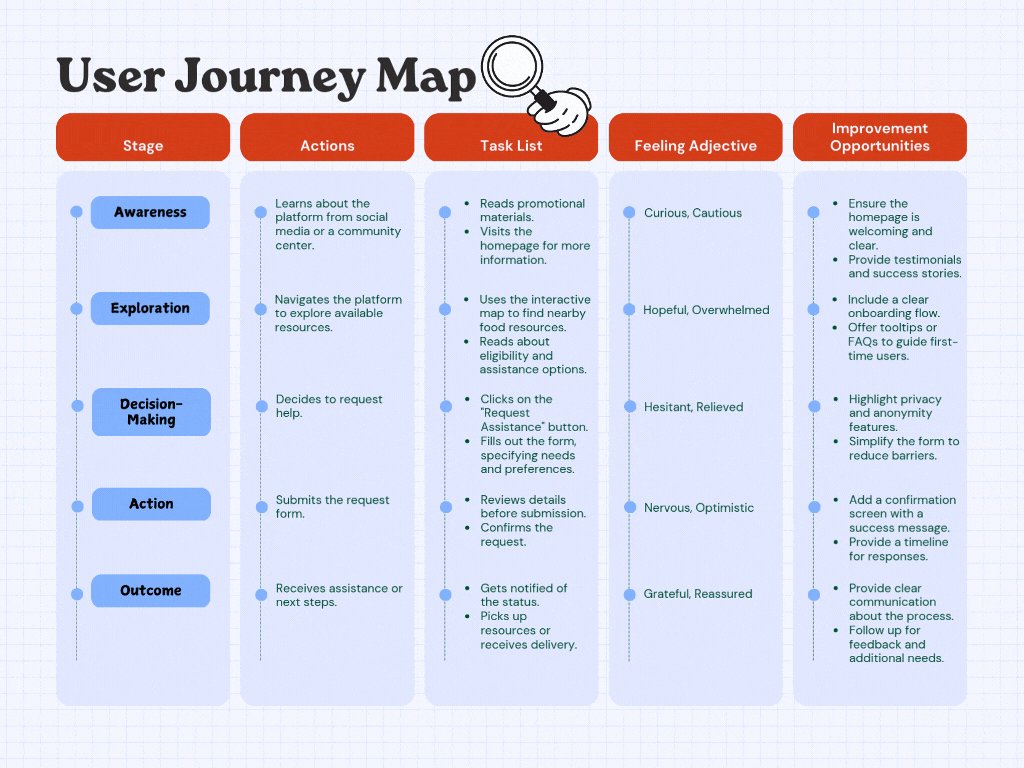
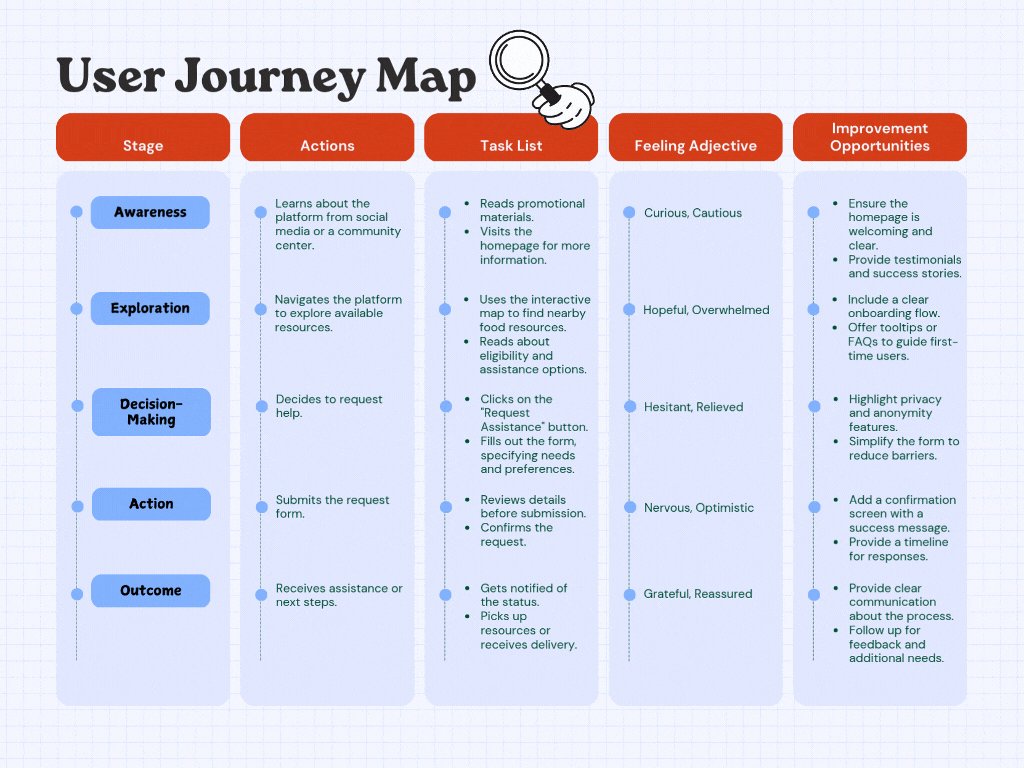
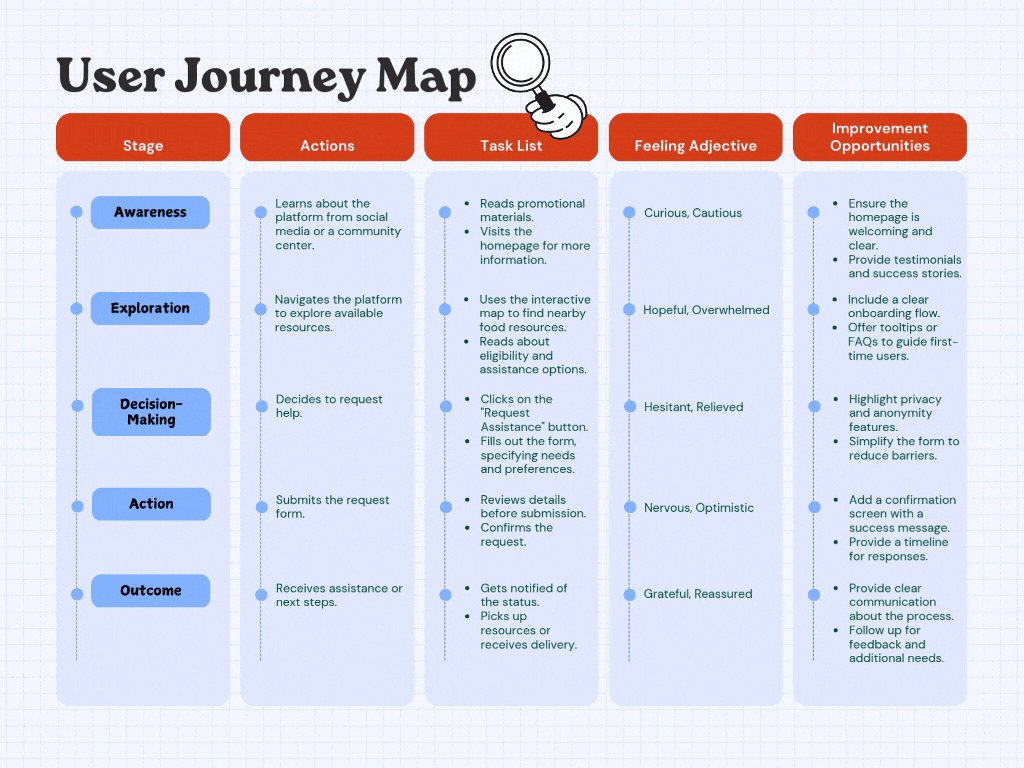
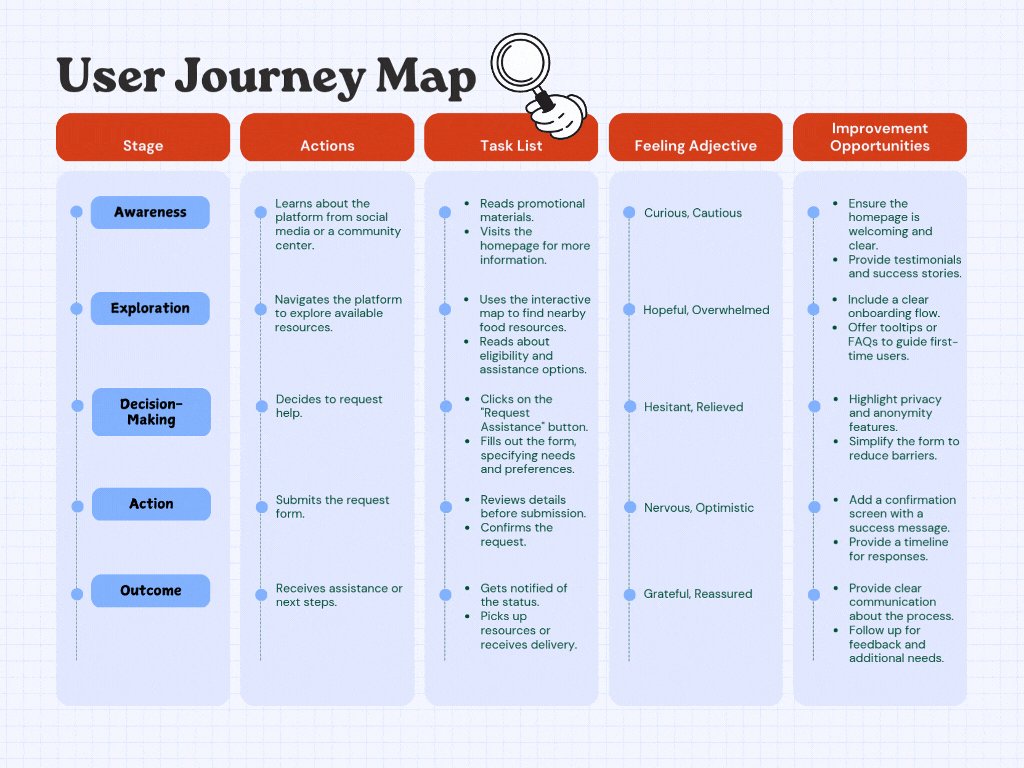
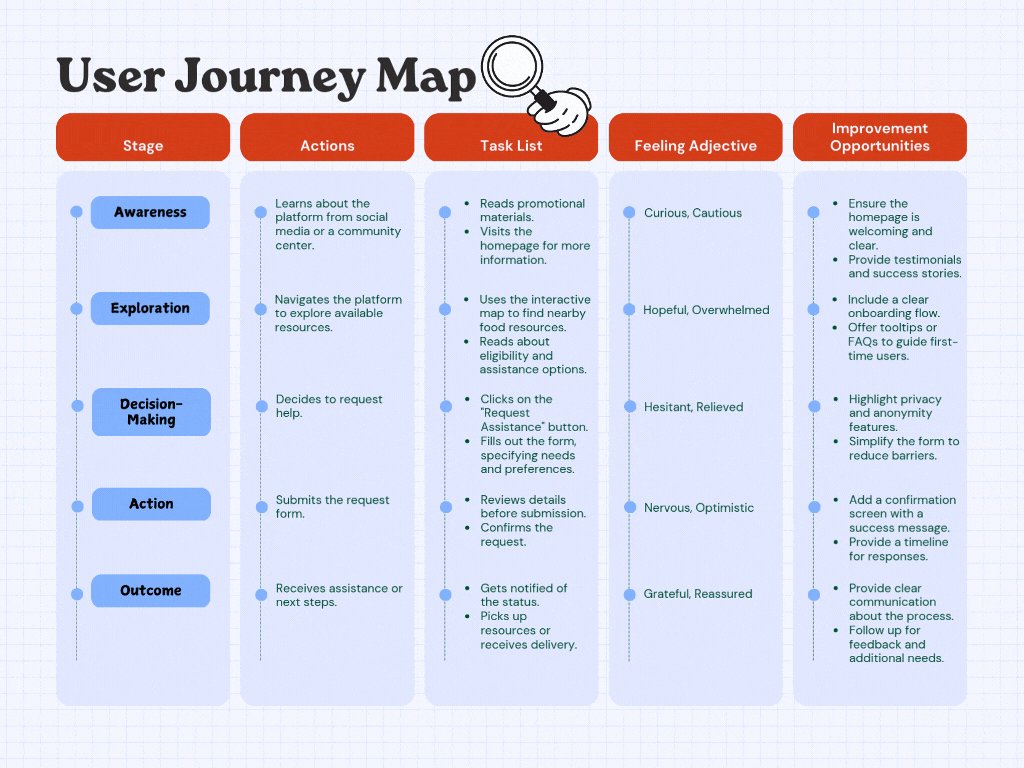
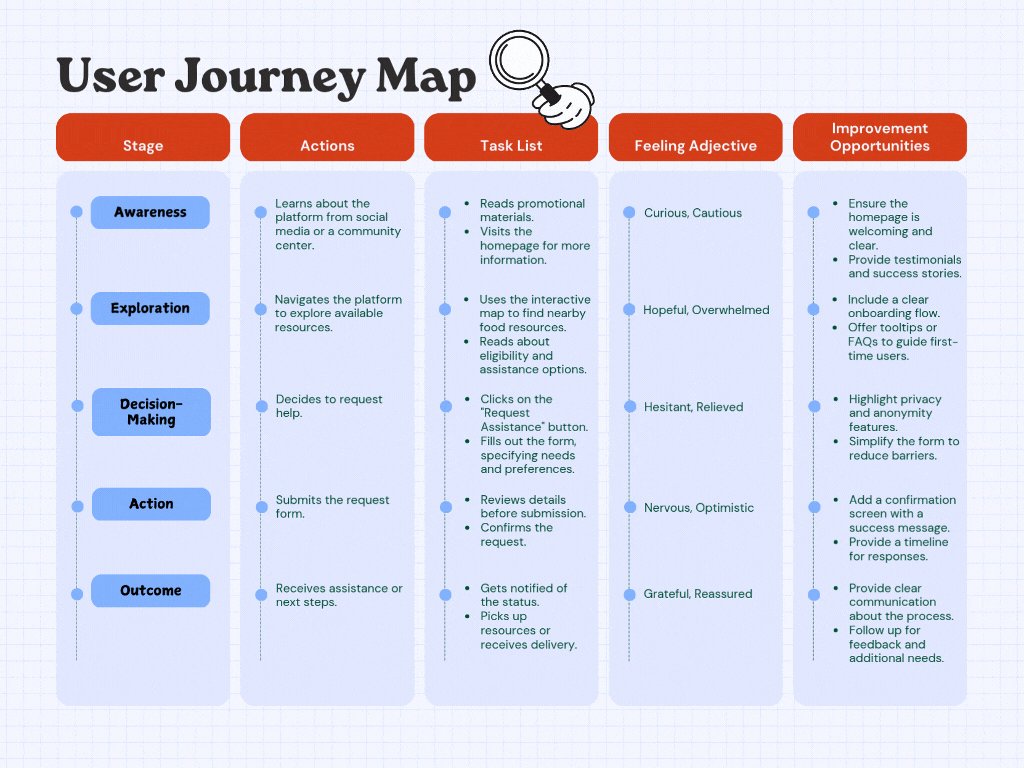
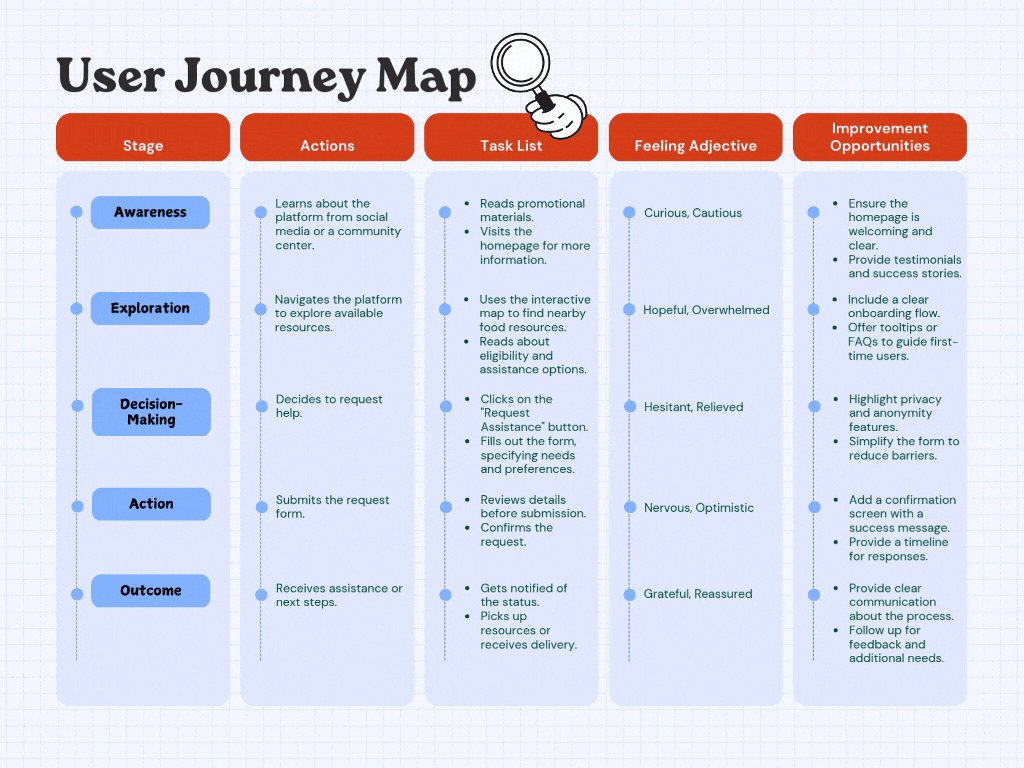
User Journey Map
I mapped the journey 🗺️ of a parent requesting help and a volunteer offering support, uncovering pain points and opportunities for improvement 🛠️.
I analyzed existing food assistance platforms, identifying gaps in privacy protection 🔒, ease of request management, and volunteer coordination 🤝.
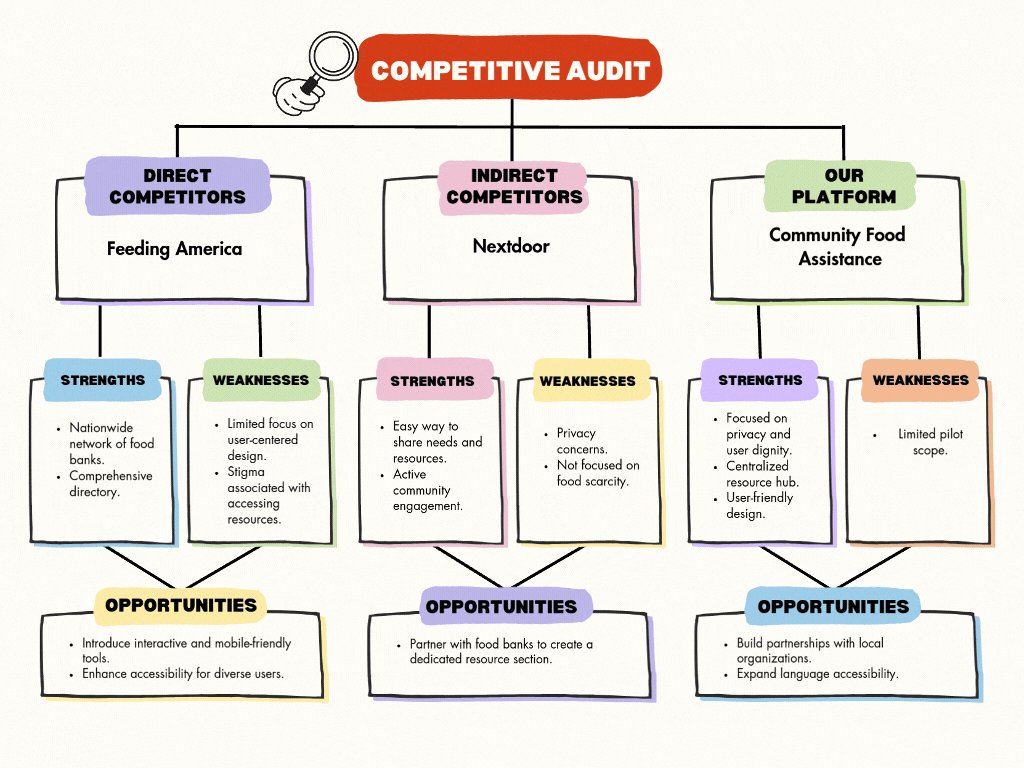
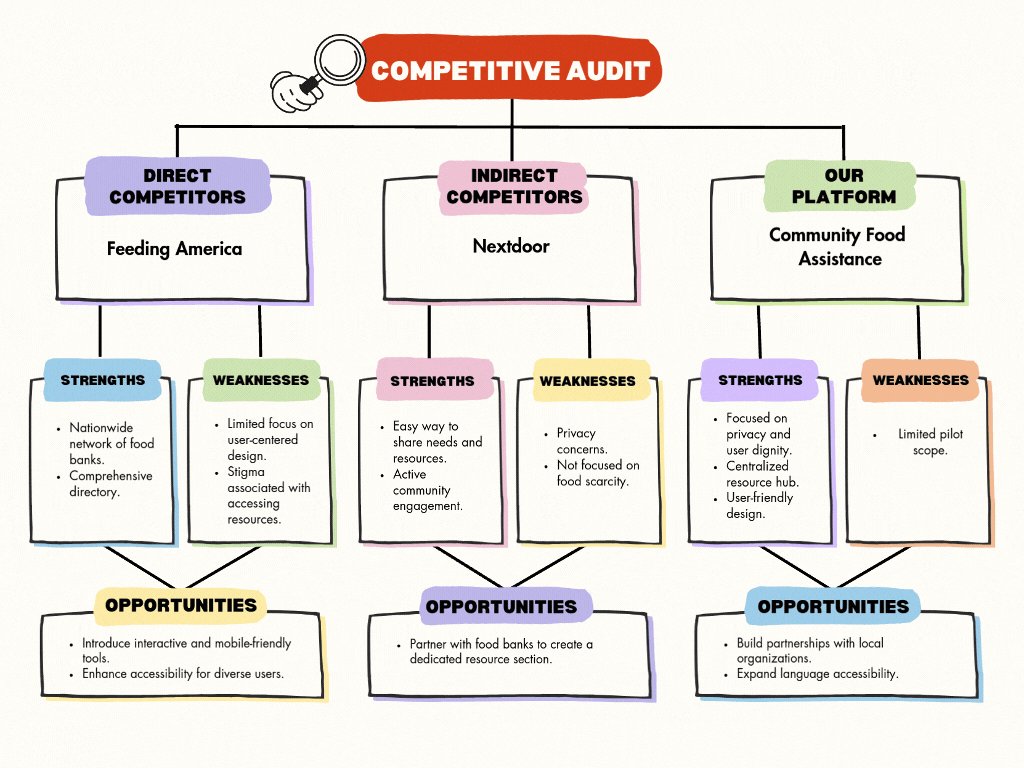
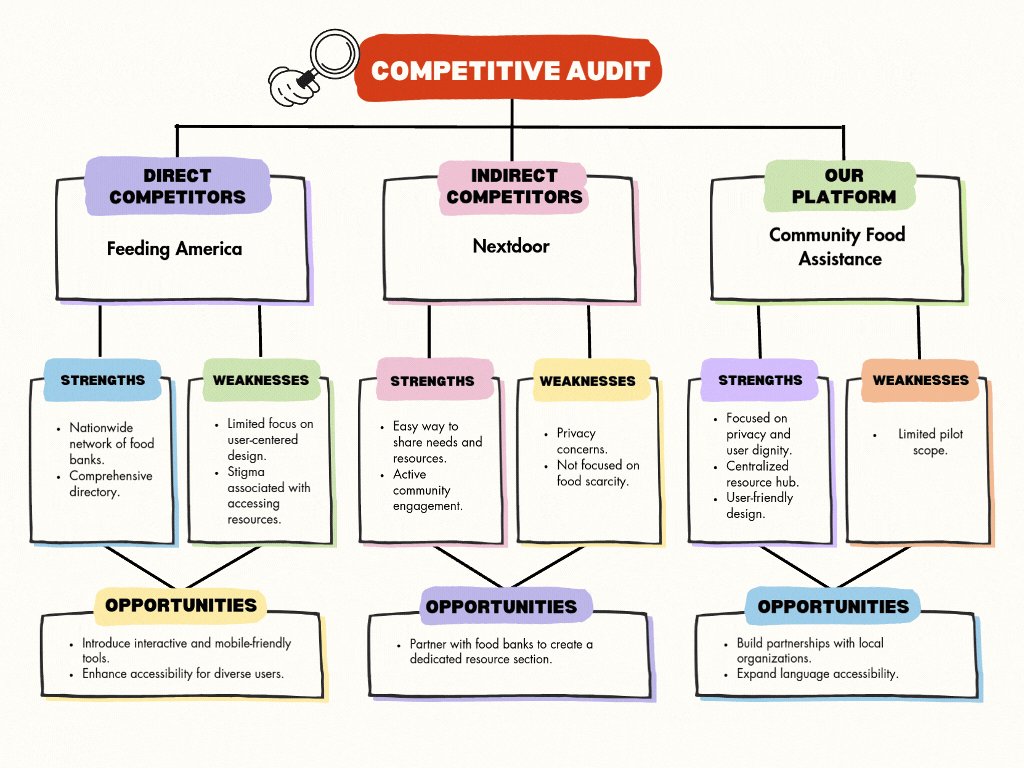
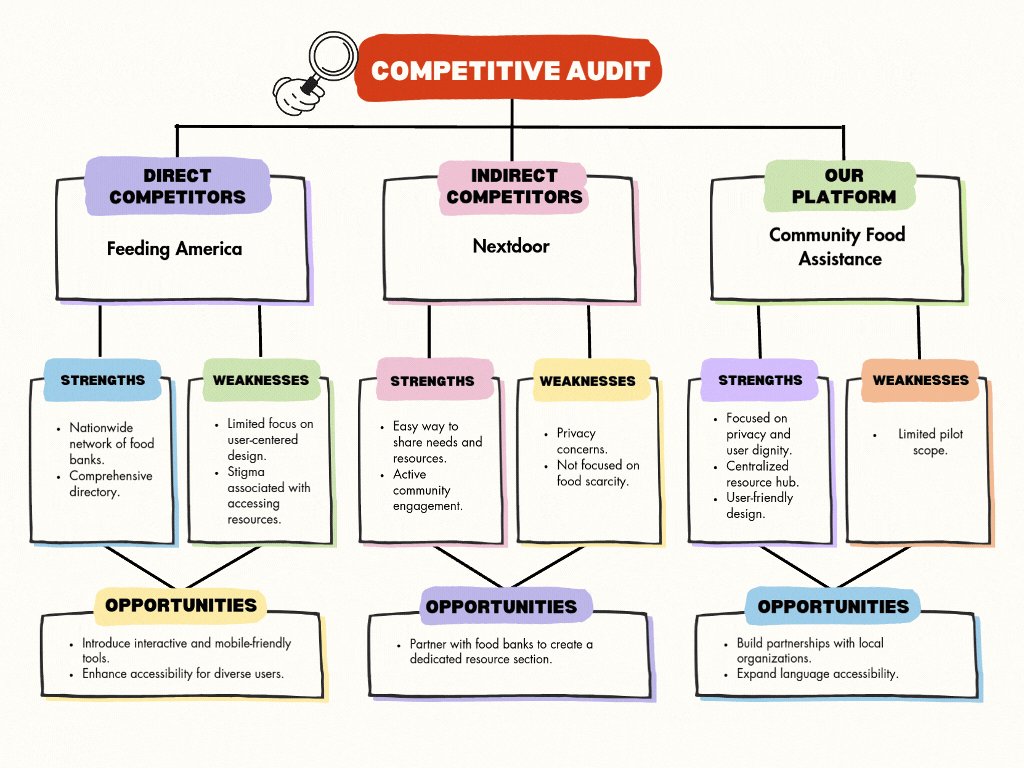
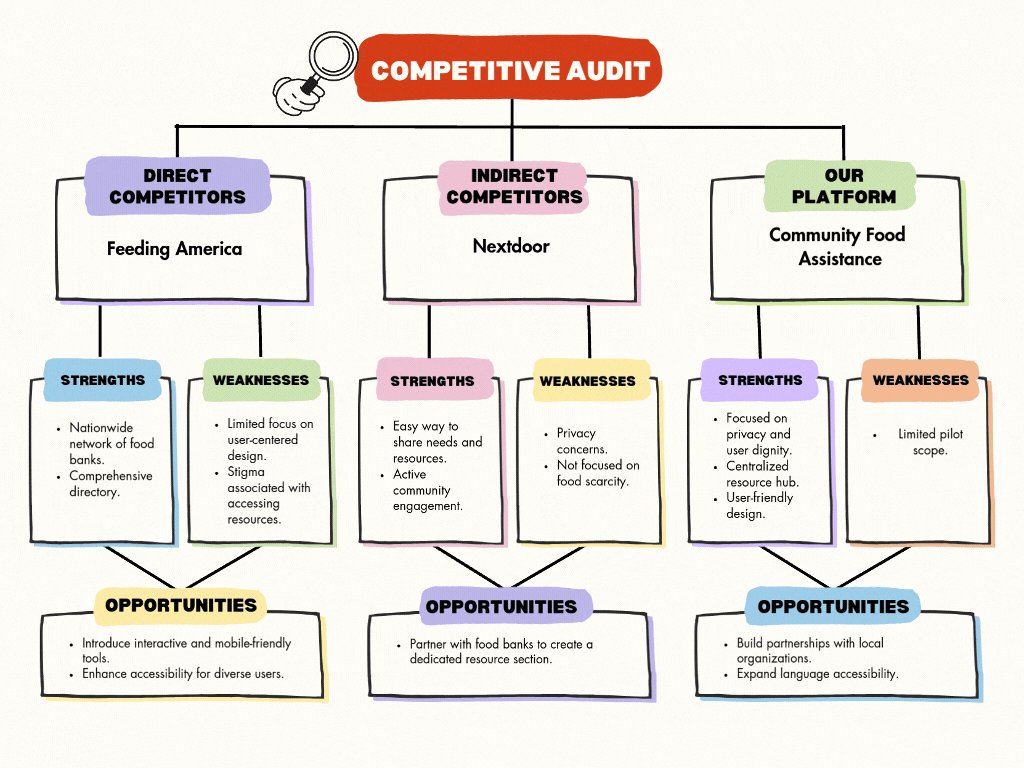
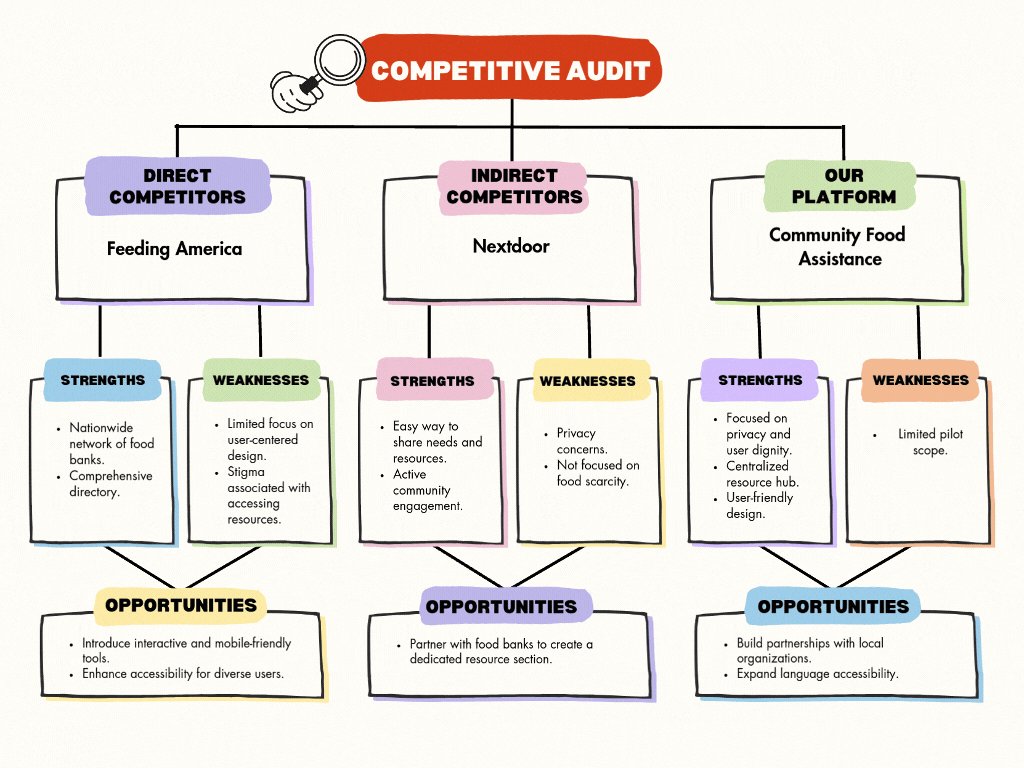
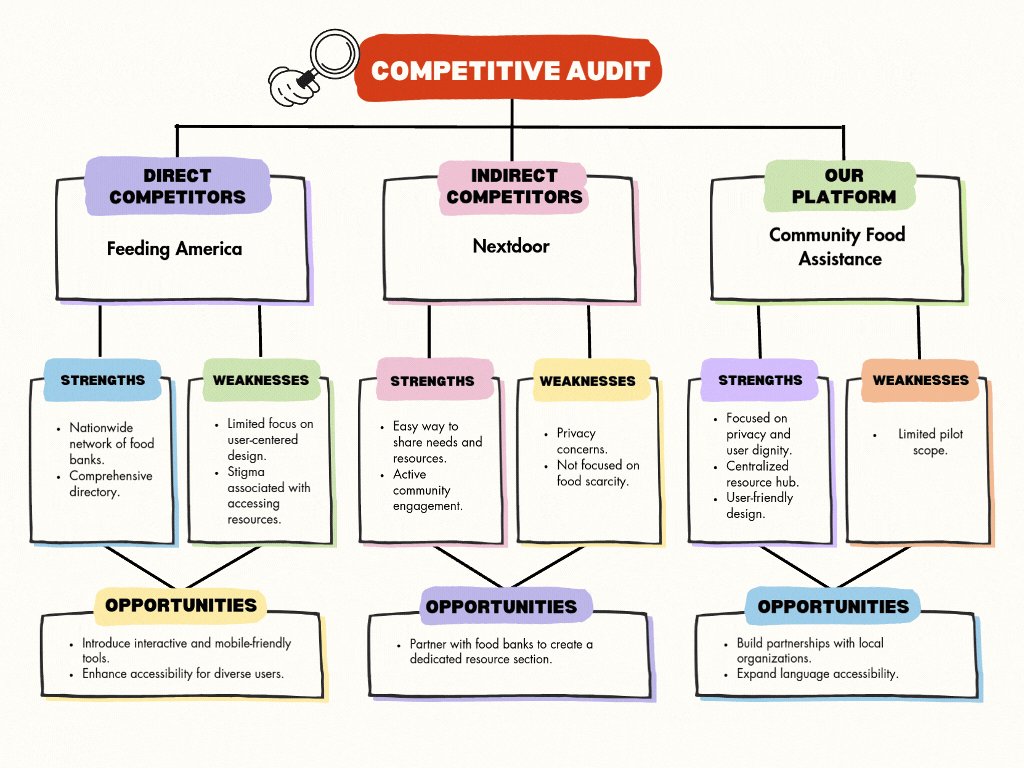
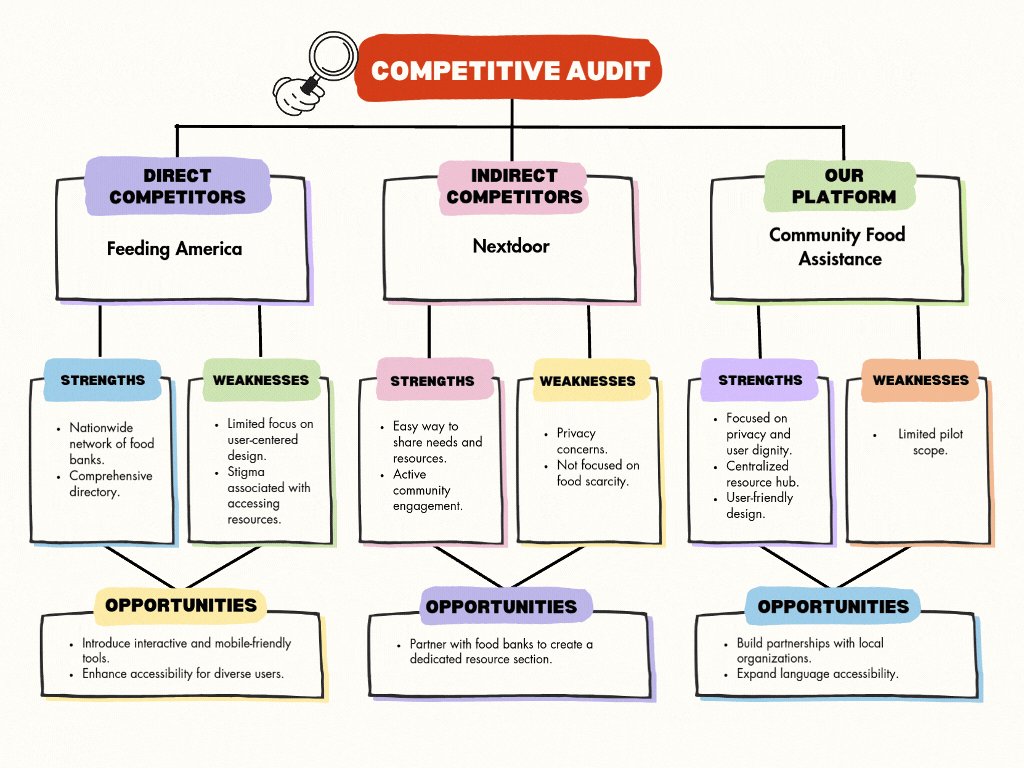
Competitive Audit




Design Process: Ideation & Wireframes
Through brainstorming 🤔 and wireframing 📐, I designed features to make it easy for families to request help securely and for volunteers to offer assistance efficiently.


Ideation
Using insights from research 📊, I developed ideas to address pain points, structuring the platform to include intuitive features like request forms, volunteer sign-ups, and donation tracking 💳.
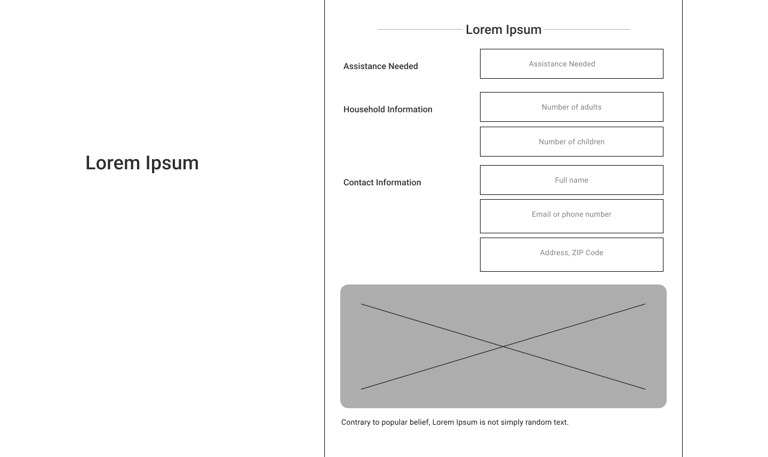
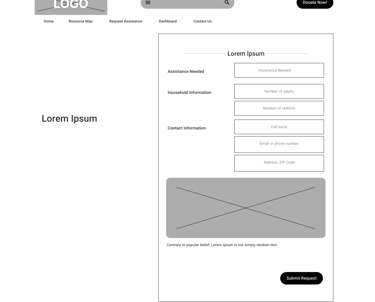
Sketches & Low-Fidelity Wireframes
I created wireframes for core screens such as the assistance request form, volunteer dashboard, and confirmation screens, refining designs based on user feedback 📝.
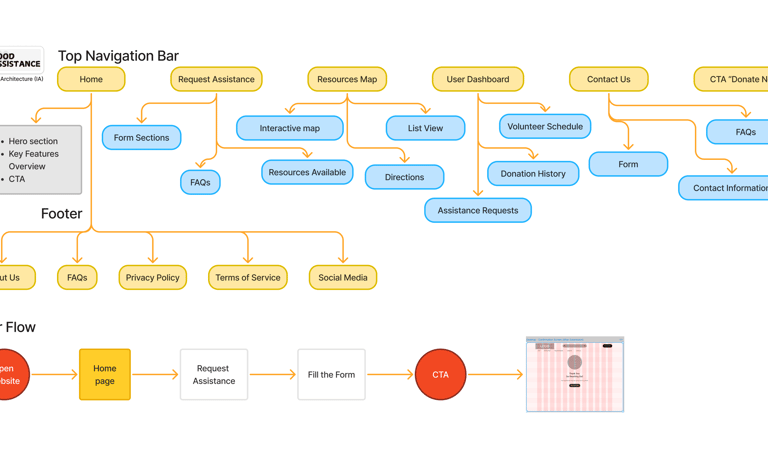
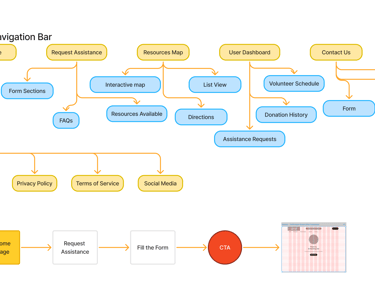
Iterating & Prototyping
🔄 I iterated on designs based on usability studies, creating interactive prototypes to test features like private request forms 🛒, donation options 💳, and event coordination tools 🗓️.


Iteration
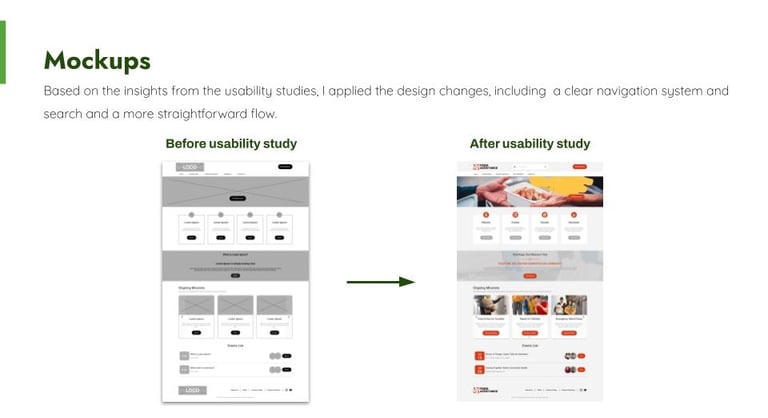
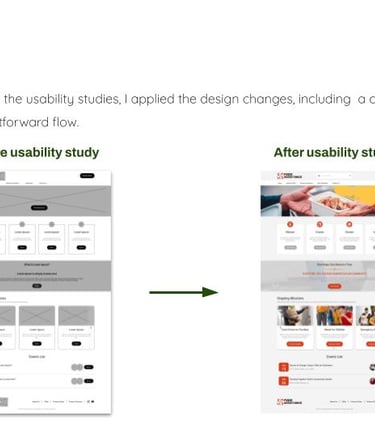
Based on insights from the usability study.




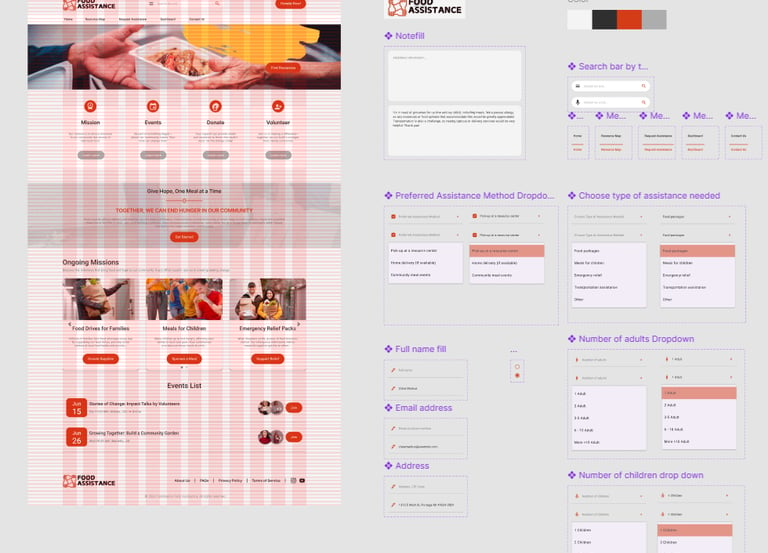
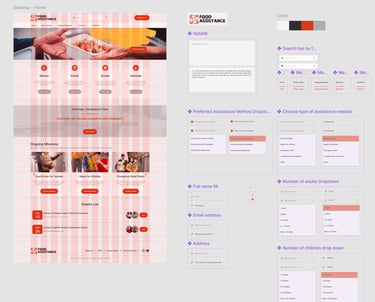
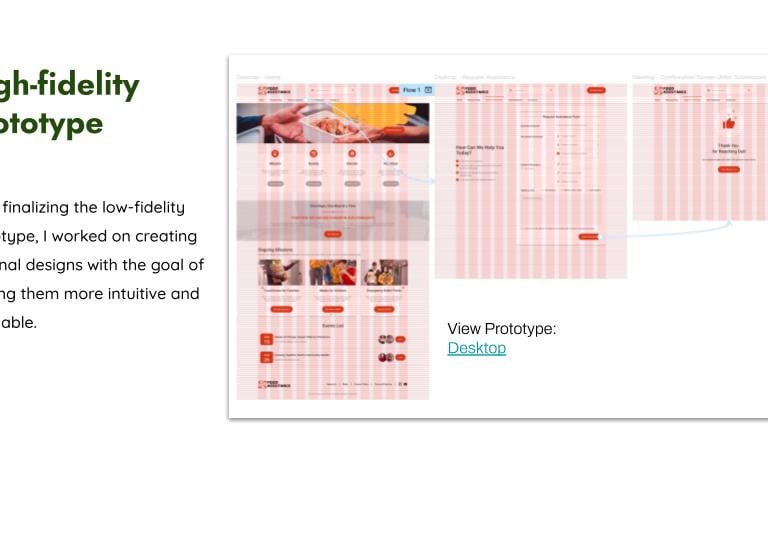
Prototype
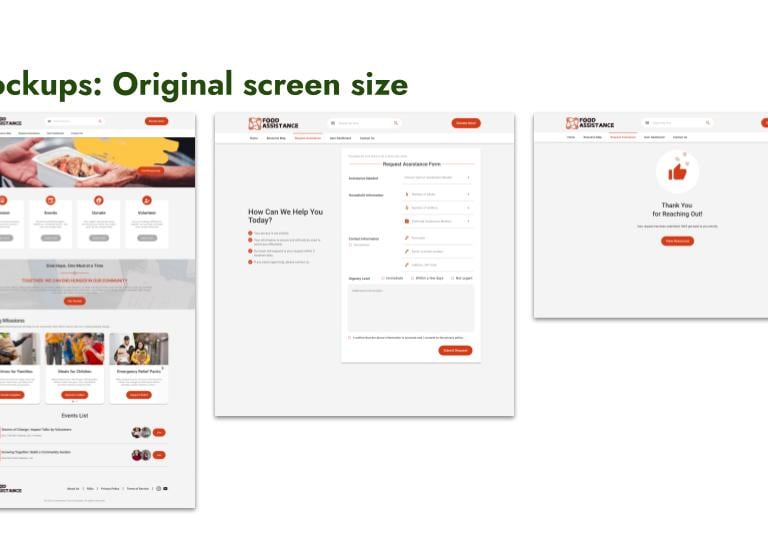
Final mockups and high-fidelity prototype.
Key Takeaways from this Project
This project emphasized the importance of user insights in designing impactful solutions. Iterating with real feedback helped create a platform that prioritizes dignity, efficiency, and community trust 🤝.
What I learned
By addressing user feedback, I refined key features to ensure privacy, simplify the request process, and enhance community engagement through secure and efficient tools 🌐.
Impact